Olá Pessoal, tudo bom? Como vão vocês?
O artigo que veremos fala sobre a utilização do Hibernate Tools, um excelente plugin para o Eclipse IDE, oficial da Red Hat, feito para trabalhar com o Hibernate.
Dúvidas e críticas são sempre bem vindas.
Obtendo e instalando o Eclipse IDE
Para desenvolver este exemplo, utilizei a versão do Eclipse IDE 3.6, em um ambiente voltado para o trabalho com Java EE. Para obter o Eclipse IDE, já configurado com o ambiente Web, vá ao endereço http://www.eclipse.org/downloads/ e clique em Eclipse IDE for Java EE Developers. Lembre-se de selecionar o seu sistema operacional.
Ao baixar, descompacte em um local desejado de sua máquina.
O plugin JBoss Tools
Para a versão do Eclipse 3.6, o atual enquanto escrevo este artigo, temos uma versão em desenvolvimento compatível do plugin JBoss Tools. Para obtê-lo, basta baixar a versão de desenvolvimento atual, encontrada em um dos diretórios existentes dentro deste endereço:
http://download.jboss.org/jbosstools/builds/nightly/trunk/
Podemos baixar o Hibernate Tools separadamente ou, como fiz, baixando o JBoss Tools completo. O arquivo que obtive, no momento em que escrevo é o JBossTools-Update-3.2.0.v201006240331N-H369-M1.zip. Com o Eclipse IDE fechado, ao baixar o plugin, descompacte e mova seu conteúdo sobre o diretório eclipse. Isto fará a instalação do plugin JBoss Tools. Depois de adicionarmos o plugin, inicie o Eclipse.
| Atenção: Por se tratar de uma versão em desenvolvimento, o endereço passado neste artigo poderá sofrer alterações. Portanto, sempre verifique a última versão no endereço http://download.jboss.org/jbosstools/builds/. As versões de desenvolvimento costumam causar instabilidade no Eclipse, portanto, façam seu uso em um ambiente de testes. |
O banco de dados
Utilizaremos o banco de dados MySQL, que pode ser adquirido clicando aqui. O banco de dados que utilizaremos para executar o exemplo se chamará hibernatenapratica.
Criando o projeto
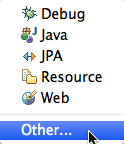
Iniciem alterando a perspectiva. No ícone Open Perspective![]() , cliquem em Other.
, cliquem em Other.
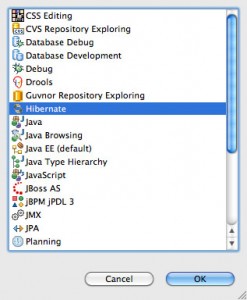
Selecionem em seguida a Perspectiva Hibernate.
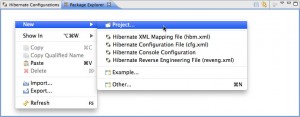
Na view Package Explorer, cliquem com o direito do mouse e selecionem, no menu de contexto, o item Project.
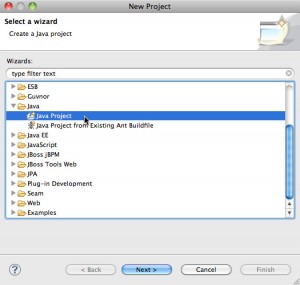
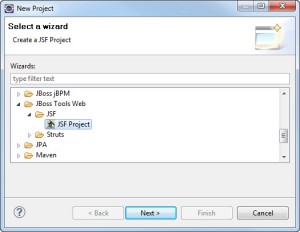
Na caixa de dialogo New Project, selecionem Java>Java Project e cliquem no botão Next.
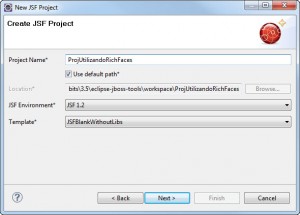
Em New Java Project, digitem o nome do seu projeto. Irei utilizar o nome ProjUtilizandoHibernateTools. Em seguida, cliquem no botão Finish.
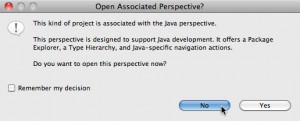
Ao surgir a caixa de dialogo Open Associated Perspective, cliquem no botão No. Nós não precisaremos da perspectiva Java apenas para editar o projeto, uma vez que nossa intenção é trabalhar única e exclusivamente com o Hibernate.

Figura 6 – Pergunta automática de alteração de perspectiva feita dependendo do tipo de projeto criado
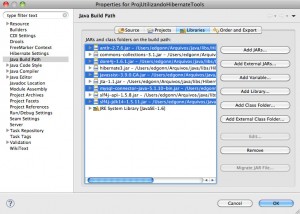
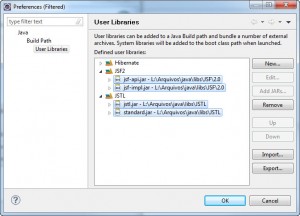
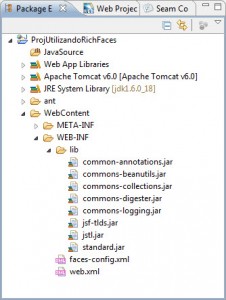
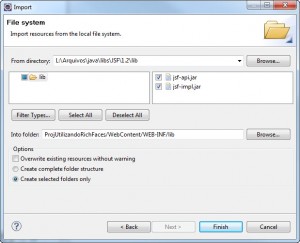
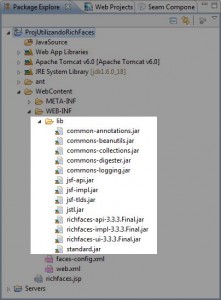
As bibliotecas
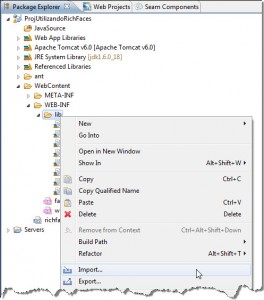
Para trabalhar com o Hibernate 3.5, primeiramente será preciso configurar os arquivos no projeto. Para adicionar as bibliotecas que necessitamos ao projeto, cliquem com o direito do mouse sobre o mesmo, na view Package Explorer e, no menu de contexto, selecionem Properties.
Vocês podem baixar as bibliotecas do Hibernate clicando aqui. No site, em Download, no menu lateral esquerdo, encontramos as bibliotecas para serem baixadas. A versão, no momento em que escrevo, é a 3.5.1.
Os arquivos que utilizaremos no projeto serão os encontrados em:
- Hibernate Core
Ao baixar os arquivos, descompacte-os. Vocês precisarão das seguintes bibliotecas:
- hibernate3.jar
- antlr-2.7.6.jar
- commons-collections-3.1.jar
- dom4j-1.6.1.jar
- javassist-3.9.0.GA.jar
- jta-1.1.jar
- slf4j-api-1.5.8.jar
- hibernate-jpa-2.0-api-1.0.0-CR-1.jar
Além destes arquivos, será necessário utilizar as bibliotecas da Simple Logging Facade for Java, SLF4J. Baixem os arquivos com todas as bibliotecas da SLF4J aqui.
Ao descompactar o arquivo, vocês encontrarão a seguinte biblioteca:
- slf4j-jdk14-1.5.11.jar
Por fim, também necessitaremos da biblioteca JDBC do MySQL, que pode ser obtida clicando aqui. A versão 5.1.10 era, no momento em que este artigo começa a ser escrito, a versão mais atual. Entretanto, é possível que, com o tempo, isto esteja alterado.
Para o projeto, precisaremos do seguinte JAR:
- mysql-connector-java-5.1.10-bin.jar
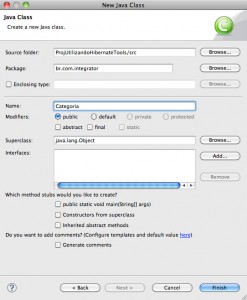
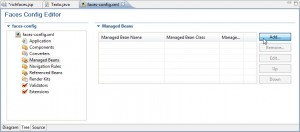
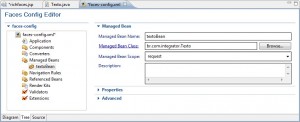
Criando o JavaBean Categoria
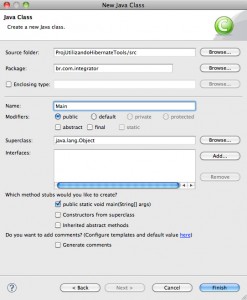
Com o direito do mouse em seu projeto, vamos até o item New>Other. Na caixa de diálogo New, selecionem Java>Class. Na caixa de diálogo New Java Class, preencham o pacote (br.com.integrator) e o nome da classe, no caso Categoria, em Name. Confirmem a criação no botão Finish.
Alterem a classe Categoria conforme mostrado na Listagem 1.
Listagem 1 – O JavaBean Categoria
package br.com.integrator;
import java.io.Serializable;
import java.lang.Long;
import java.lang.String;
public class Categoria implements Serializable {
private Long id;
private String categoria;
private String descricao;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getCategoria() {
return categoria;
}
public void setCategoria(String categoria) {
this.categoria = categoria;
}
public String getDescricao() {
return descricao;
}
public void setDescricao(String descricao) {
this.descricao = descricao;
}
}
Mapeando a tabela no Hibernate utilizando a forma tradicional
Para mapear a tabela correspondente no banco de dados a classe Categoria, através do Hibernate, temos que criar um XML como forma tradicional de utilização do framework.
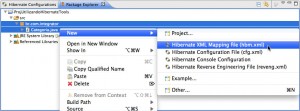
Selecionem o pacote e a classe na view Package Explorer e, com o direito do mouse, selecionem o item New>Hibernate XML Mapping file (hbm.xml).
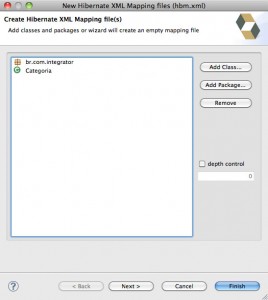
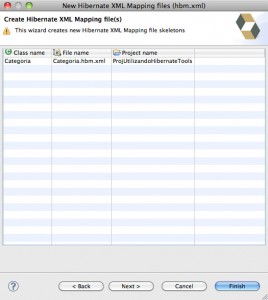
Na caixa de diálogo New Hibernate XML Mapping Files (hbm.xml), teremos os dois itens selecionados: o pacote e a classe. Caso tenhamos esquecido de selecionar um ou ambos, podemos clicar nos botões que estão na lateral direita (Add Class e Add Package). Continuem no botão Next.
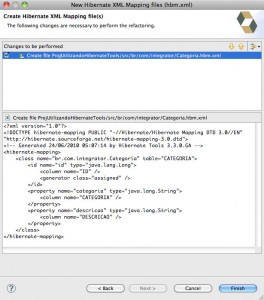
Na etapa seguinte o assistente exibirá o arquivo Categoria.hbm.xml que será criado. Continuem no botão Next.
A última etapa apresentará o XML do mapeamento criado para o Hibernate, onde a base foi a classe Categoria. Confirmem a criação no botão Finish.
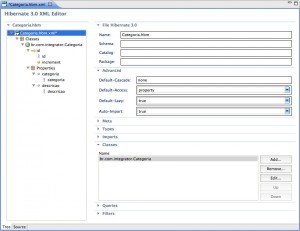
Com a finalização do assistente, temos o XML gerado aberto pelo editor do Hibernate Tools. Neste editor podemos mudar as características que desejamos no XML gerado, colocando mais informações em cada propriedade.
O resultado final será como o mostrado na Listagem 2 a seguir:
Listagem 2 – O arquivo Categoria.hbm.xml
O resultado final será como o mostrado na Listagem 2 a seguir:
Listagem 2 – O arquivo Categoria.hbm.xml
<?xml version="1.0"?> <!DOCTYPE hibernate-mapping PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" "http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd"> <!-- Generated 24/06/2010 05:07:14 by Hibernate Tools 3.3.0.GA --> <hibernate-mapping> <class name="br.com.integrator.Categoria" table="categoria"> <id name="id" type="java.lang.Long"> <column name="id"/> <generator class="increment"/> </id> <property generated="never" lazy="false" name="categoria" type="java.lang.String"> <column name="categoria" length="50"/> </property> <property generated="never" lazy="false" name="descricao" type="java.lang.String"> <column name="descricao"/> </property> </class> </hibernate-mapping>
Configurando o Hibernate
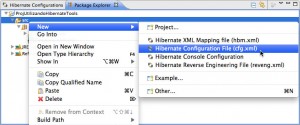
Com o direito do mouse sobre src, na view Package Explorer, selecionem Hibernate Configuration File (cfg.xml).
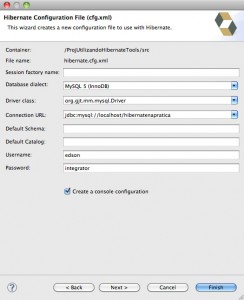
Ao surgir o assistente, deixem o nome do arquivo como hibernate.cfg.xml e prossigam no botão Next.
Como vamos utilizar o banco de dados MySQL, preencham os campos como mostrado na Figura 16, alterando de acordo com as configurações que possuem em seu banco de dados.
Por fim, marquem a opção Create a console configuration. Cliquem no botão Next.
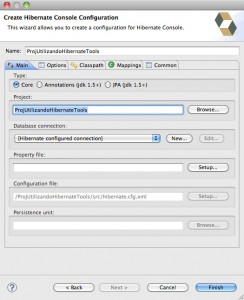
Na última etapa, temos as configurações do console do Hibernate. Este console, quando configurado e funcional, nos permite executar queries HQL ou trabalhar com Criteria.
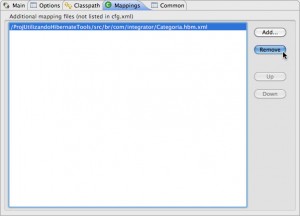
Cliquem na aba Mappings e removam o caminho configurado automaticamente para o arquivo Categoria.hbm.xml. Este caminho não será preciso porque iremos configurá-lo diretamente no arquivo hibernate.cfg.xml, ao qual o console fará uso também. Confirmem o assistente clicando no botão Finish.
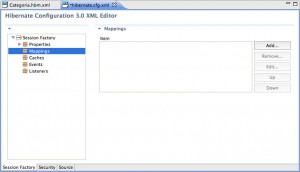
Na finalização do assistente, abrirá o editor do arquivo de configuração do Hibernate.
Como muitas das informações que desejávamos, foram colocadas no assistente, resta apenas adicionar o caminho para Categoria.hbm.xml. Para fazermos isso, basta ir no botão Add e digitar o caminho em Resource.
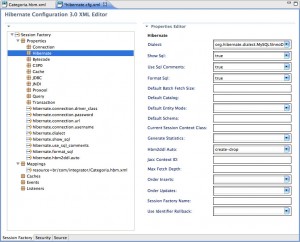
Para executarmos o exemplo, tornando possível a criação da tabela no banco de dados pelo Hibernate, assim como sua recriação a cada nova execução, expandindo Session Factory>Properties>Hibernate, em Hibernate Configuration 3.0 XML Editor, alterem Hbm2ddl Auto para create-drop.
Neste mesmo local, onde temos as propriedades, podemos alterar para true em Show SQL, Use SQL Comments e Format SQL.
O resultado final das configurações, no arquivo hibernate.cfg.xml, são mostrados na Listagem 3 a seguir:
Listagem 3 – O arquivo hibernate.cfg.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE hibernate-configuration PUBLIC "-//Hibernate/Hibernate Configuration DTD 3.0//EN" "http://hibernate.sourceforge.net/hibernate-configuration-3.0.dtd"> <hibernate-configuration> <session-factory> <property name="hibernate.connection.driver_class">org.gjt.mm.mysql.Driver</property> <property name="hibernate.connection.password">integrator</property> <property name="hibernate.connection.url">jdbc:mysql://localhost/hibernatenapratica</property> <property name="hibernate.connection.username">edson</property> <property name="hibernate.dialect">org.hibernate.dialect.MySQL5InnoDBDialect</property> <property name="hibernate.show_sql">true</property> <property name="hibernate.use_sql_comments">true</property> <property name="hibernate.format_sql">true</property> <property name="hibernate.hbm2ddl.auto">create-drop</property> <mapping resource="br/com/integrator/Categoria.hbm.xml"/> </session-factory> </hibernate-configuration>
Algumas características do Hibernate Tools
Como Hibernate está devidamente configurado, podemos já utilizar algumas de suas características.
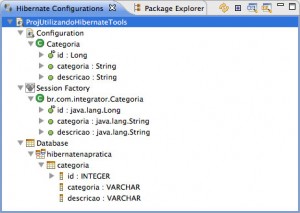
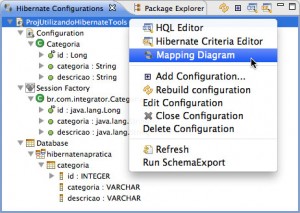
Na view Hibernate Configurations, cliquem com o direito do mouse e selecionem Mapping Diagram.
O Hibernate Tools possui uma ferramenta visual que nos permite visualizar as classes mapeadas em suas tabelas correspondentes encontradas no banco de dados. Isto não significa que a tabela já exista no banco de dados. Trata-se da forma como a configuração “enxerga” a tabela em que irá trabalhar no banco de dados.
Colocando o Hibernate para trabalhar
Iremos criar duas pequenas classes que juntas irão gerar a tabela e seus dados dela no banco de dados.
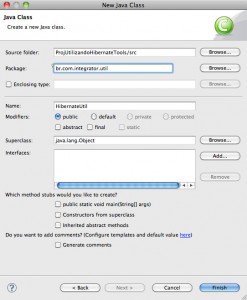
Com o direito do mouse sobre src, na view Package Explorer, selecionem o item New>Other. Na caixa de dialogo New, selecionem Java>Class.
Coloquem o pacote br.com.integrator.util e deem o nome da classe de HIbernateUtil, confirmando o assistente, em seguida, no botão Finish.
O conteúdo da classe HibernateUtil será similar ao mostrado na Listagem 4 a seguir:
Listagem 4 – A classe HibernateUtil
package br.com.integrator.util;
import org.hibernate.SessionFactory;
import org.hibernate.cfg.Configuration;
public class HibernateUtil {
private static final SessionFactory sessionFactory;
static {
try {
sessionFactory = new Configuration().configure()
.buildSessionFactory();
} catch (Throwable ex) {
System.err.println("Initial SessionFactory creation failed." + ex);
throw new ExceptionInInitializerError(ex);
}
}
public static SessionFactory getSessionFactory() {
return sessionFactory;
}
}
A segunda classe que criaremos irá se chamar Main e será colocada no pacote br.com.integrator.
O conteúdo da classe Main é mostrado na Listagem 5 a seguir:
Listagem 5 – A classe Main
package br.com.integrator;
import org.hibernate.HibernateException;
import org.hibernate.Session;
import org.hibernate.Transaction;
import br.com.integrator.util.HibernateUtil;
public class Main {
public static void main(String[] args) {
Session session = HibernateUtil.getSessionFactory().openSession();
Transaction transaction = null;
try {
transaction = session.beginTransaction();
Categoria categoria1 = new Categoria();
categoria1.setCategoria("Informática");
categoria1.setDescricao("Produtos de Informática");
session.save(categoria1);
Categoria categoria2 = new Categoria();
categoria2.setCategoria("Eletrodomésticos");
categoria2.setDescricao("Eletrodomésticos em Geral");
session.save(categoria2);
Categoria categoria3 = new Categoria();
categoria3.setCategoria("Livraria");
categoria3.setDescricao("Livros para todos os gostos");
session.save(categoria3);
transaction.commit();
} catch (HibernateException e) {
transaction.rollback();
e.printStackTrace();
} finally {
session.close();
}
}
}
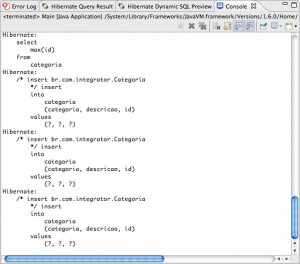
Executem a classe Main para que o Hibernate crie a tabela categoria e adicionem o conteúdo. Graças as configurações criadas no arquivo hibernate.cfg.xml, temos a saída na view Console como mostra a Figura 27.
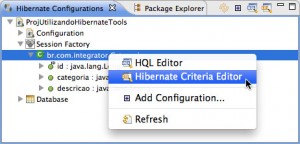
O Editor HQL e Criteria
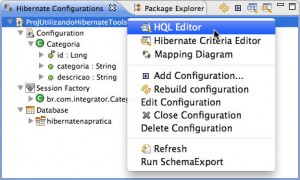
Para acessar o editor HQL do Hibernate Tools, cliquem com o direito do mouse em qualquer parte da view Hibernate Configurations e selecionem, no menu de contexto, o item HQL Editor.
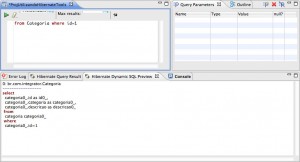
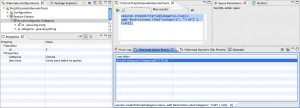
No editor HQL, se digitarmos uma query HQL, veremos também na view Hibernate Dynamic SQL Preview a instrução SQL gerada automaticamente pelo Hibernate.
Ao mandarmos executar a query HQL, em Run HQL, vemos o resultado surgir na view Hibernate Query Result. Quando selecionamos este resultado, vemos os dados na view Properties.

Figura 30 – Resultados encontrados na query HQL executada nas views Hibernate Query Result e Properties
A parte de Criteria também é bem fácil de se criar. Cliquem com o direito do mouse sobre Session Factory>br.com.integrator.Categoria e selecionem, no menu de contexto, o item Hibernate Criteria Editor.
Ao surgir o editor de Criteria, basta completarmos a instrução que desejamos executar. Em seguida, clicamos no botão Run criteria (o mesmo botão que no editor HQL se chama Run HQL).
Engenharia Reversa
A engenharia reversa no Hibernate Tools também é de fácil utilização.
Para trabalhar com a engenharia reversa, é necessário termos o arquivo de configuração do Hibernate, configurado para conectar-se ao banco de dados pré-existente.
A engenharia reversa está preparada para gerar as classes, os arquivos .hbm.xml ou então anotações. Também é possível termos anotações JPA, relacionamentos e outros.
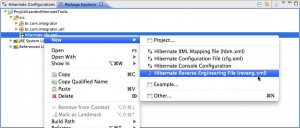
Para criar a engenharia reversa em nosso exemplo, cliquem com o direito do mouse na view Package Explorer. No menu de contexto selecionem New>Hibernate Reverse Engineering File (reveng.xml).
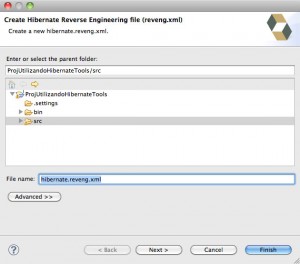
Na caixa de diálogo, selecionem o diretório src e mantenham o nome do arquivo padrão solicitado. Cliquem no botão Next.
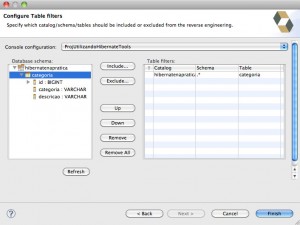
Na etapa seguinte, selecionem a configuração do console previamente criada em Console configuration. Cliquem no botão Refresh e selecionem no banco de dados a(s) tabela(s) que desejam trabalhar na engenharia reversa para utilizar com o Hibernate e confirmem no botão Include. Concluam o assistente no botão Finish.
O assistente irá gerar o arquivo de engenharia reversa. Agora iremos configurá-lo para que, na geração dos arquivos baseados na(s) tabela(s) do banco de dados, a conversão seja exatamente como desejamos.
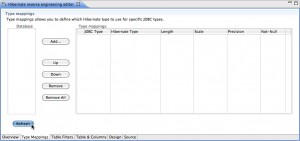
Comecem indo na aba Type Mappings e cliquem no botão Refresh.
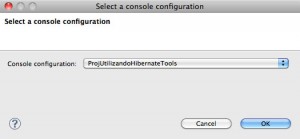
Na caixa de diálogo Select a console configuration, selecionem o console criado e confirmem no botão OK.
Retornando para o editor, temos o banco de dados, tabela(s) e campo(s). Para que ocorra a engenharia reversa de forma correta, devemos Add cada um deles, editando o Hibernate Type, Length e também Not-Null.
Vejam como é mostrado na Figura 38.
O resultado do arquivo configurado, visto na aba Source, em formato XML, é como o mostrado na Listagem 6.
Listagem 6 – O arquivo hibernate.revenge.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE hibernate-reverse-engineering PUBLIC "-//Hibernate/Hibernate Reverse Engineering DTD 3.0//EN" "http://hibernate.sourceforge.net/hibernate-reverse-engineering-3.0.dtd" > <hibernate-reverse-engineering> <type-mapping> <sql-type jdbc-type="BIGINT" hibernate-type="long" not-null="true"> </sql-type> <sql-type jdbc-type="VARCHAR" hibernate-type="string" length="50" not-null="false"> </sql-type> <sql-type jdbc-type="VARCHAR" hibernate-type="string" not-null="false"> </sql-type> </type-mapping> <table-filter match-catalog="hibernatenapratica" match-name="categoria"/> </hibernate-reverse-engineering>
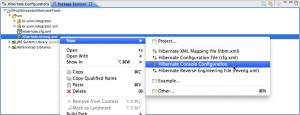
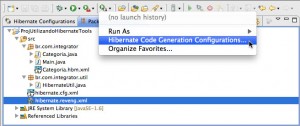
Retornando a view Package Explorer, vamos configurar um console Hibernate para executar o arquivo de engenharia reversa criado. Cliquem com o direito do mouse sobre o arquivo hibernate.revenge.xml e selecionem, no menu de contexto, o item Hibernate Console Configuration.
| Atenção: Esta etapa não é realmente necessária quando já existe um console configurado. Entretanto, na primeira vez que configuramos um, o acesso não havia sido feito desta maneira. |
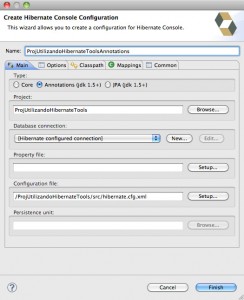
Na caixa de dialogo, alterem o campo Name para ProjUtilizandoHibernateToolsAnnotations. Verifiquem se Configuration file está corretamente apresentando o arquivo hibernate.cfg.xml.
Através do botão Run As ![]() , clicando no pequeno triângulo que aponta para baixo, encontramos um menu onde temos o item Hibernate Code Generation Configurations.
, clicando no pequeno triângulo que aponta para baixo, encontramos um menu onde temos o item Hibernate Code Generation Configurations.
Na caixa de diálogo Hibernate Code Generation Configurations, em Hibernate Code Generation, cliquem com o direito do mouse e selecionem, no menu de contexto, o item New.
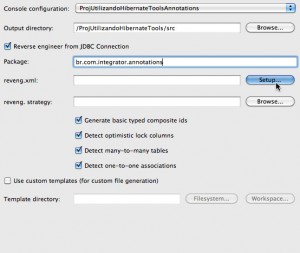
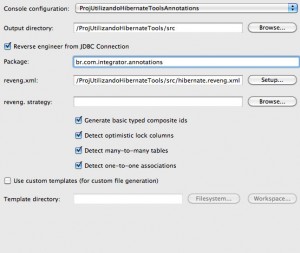
Na lateral direita, tenham ProjUtilizandoHibernateToolsAnnotations em Console configuration selecionado. Em Output directory, cliquem em Browse e selecionem o local onde será(ão) gerada(s) a(s) classe(s), neste caso.
Digitem o pacote em Package e, em reveng.xml, cliquem em Setup.
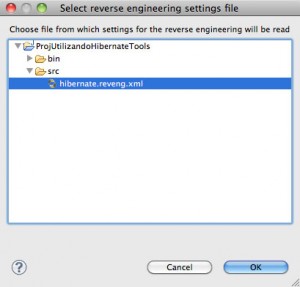
Ao surgir o diálogo Setup reverse engineering, cliquem em Use existing.
Selecionem o item hibernate.reveng.xml e confirmem no botão OK.
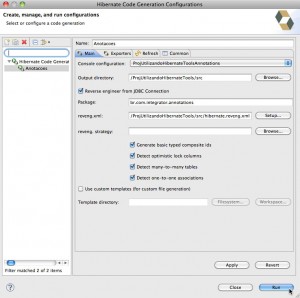
Retornando ao diálogo Hibernate Code Generation Configurations, ainda na aba Main, temos todas as informações que desejamos preenchidas, como na Figura 46.
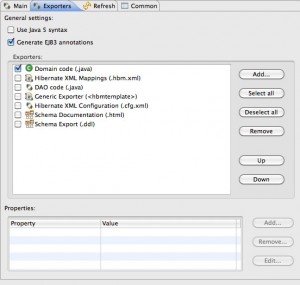
Agora iremos na aba Exporters, ao qual iremos marcar Generate EJB 3 annotations e Domain code (.java).
Por fim, vamos clicar no botão Run para executar a engenharia reversa.
Neste último exemplo, o resultado é a classe Categoria sendo criada com anotações.
Considerações finais
Como vocês puderam ver, o Hibernate Tools é uma ferramenta bem interessante para aqueles que trabalham com o framework Hibernate. Seja para criar suas configurações através dos assistentes, para executar as queries HQL ou Criteria em seus editores, vale a pena instalar e conhecer este plugin do Eclipse IDE.
Até o próximo artigo pessoALL.