Olá Pessoal, tudo bom? Como vão vocês?
Muitos leitores perguntam como usar o RichFaces para trabalhar com o framework JavaServer Faces 1.2.
Este artigo ensina como configurar o RichFaces em sua aplicação JSF, criando um pequeno exemplo, já conhecido na Internet, para demonstrar seu funcionamento.
O RichFaces
O RichFaces é um conjunto de componentes JSF ricos que estendem ou adicionam novos ao JSF padrão.
Sem necessitar de uma linha sequer de JavaScript, o RichFaces fornece componentes que possibilitam utilizar suas páginas sem que haja um reload padrão (quando submetemos uma página ou formulário ao servidor), o que chamamos de AJAX (Asynchronous JavaScript And XML).
Os componentes RichFaces são divididos em duas bibliotecas de tags: a RichFaces, que fornece temas (skin) e Ajax4jsf Component Development Kit (CDK).
Obtendo e instalando o Eclipse IDE
Para desenvolver aplicações Web usando a plataforma Eclipse, primeiramente você deverá ter o Eclipse em um ambiente voltado para o desenvolvimento Java EE. Para obter o Eclipse IDE, já configurado com o ambiente Web, vá ao endereço http://www.eclipse.org/downloads/ e selecione o link Eclipse IDE for Java EE Developers.
Ao baixar, descompacte em um local desejado de sua máquina.
O plug-in JBoss Tools
Após a descompactação do Eclipse, execute-o para que possamos baixar o plug-in JBoss Tools, que auxiliará no desenvolvimento da aplicação. No Eclipse, vá ao menu Help>Install New Software. Digite o endereço http://download.jboss.org/jbosstools/updates/stable/galileo/ em Work with e clique no botão Add. Digite JBoss Tools em Name, no diálogo que surgiu e confirme no botão OK.
Prossiga no assistente até baixar e instalar o plugin. Reinicie o Eclipse IDE no final da instalação.
Baixando o RichFaces
Todas as bibliotecas serão utilizadas como no projeto original, menos a do Apache Trinidad que será substituída.
Para baixar as bibliotecas do RichFaces, clique aqui.
A versão utilizada neste tutorial é a RichFaces 3.3.3. Entretanto, versões mais recentes poderão ser usadas, desde que compatíveis com o framework JSF 1.2.
Baixe a versão Stable Builds, por ser considerada a estável para produção.
O Servidor Java
Para este artigo, vamos utilizar o Tomcat 6.0.x.
As bibliotecas
Para trabalhar com o JavaServer Faces, primeiramente será preciso configurar os arquivos e a estrutura necessária.
Alguns servidores, assim como o contêiner Servlet Tomcat 6, por padrão, não possuem suporte direto ao JavaServer Faces, ou seja, não contém as bibliotecas necessárias para o desenvolvimento com o mesmo.
Caso queira
Para baixar o JSF, faça download no endereço https://javaserverfaces.dev.java.net/, ou diretamente, clicando aqui. Ao baixar o arquivo, simplesmente desempacote em um diretório de sua escolha.
JavaServer Faces rodando em seu aplicativo Web
Para ter o JavaServer Faces 1.2 em sua aplicação, você possui dois arquivos do tipo JAR:
- jsf-api.jar
- jsf-impl.jar
As bibliotecas JSTL
Adicionadas por padrão pelo JBoss Tools, quando criado um projeto, com dois arquivos JARs:
- jstl.jar
- standard.jar
Os arquivos JSTL estão no endereço http://www.apache.org/dist/jakarta/taglibs/standard/binaries/, caso tenha interesse em saber onde encontrar.
Para torná-los disponíveis em sua aplicação é simples, basta colocar esses arquivos listados no diretório lib, encontrado em WEB-INF de sua aplicação Web.
Porém, como vamos utilizar um ambiente de trabalho baseado no Eclipse IDE, será mais fácil essa configuração.
As bibliotecas RichFaces
Ao baixar e descompactar, dentro do diretório lib, encontrado na descompactação, temos estes três arquivos:
- richfaces-api-3.3.3.Final.jar
- richfaces-impl-3.3.3.Final.jar
- richfaces-ui-3.3.3.Final.jar
Criando o projeto
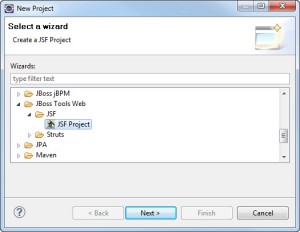
Crie um novo projeto indo ao menu File>New>Project. Na caixa de diálogo New, selecione JBoss Tools Web>JSF>JSF Project. Clique no botão Next.
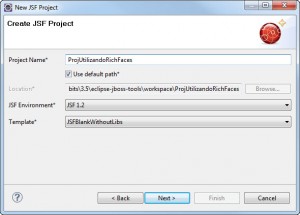
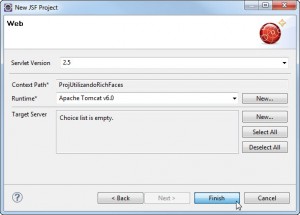
Na segunda etapa, digite o nome do projeto, em Project Name e continue com Next.
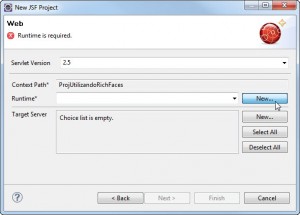
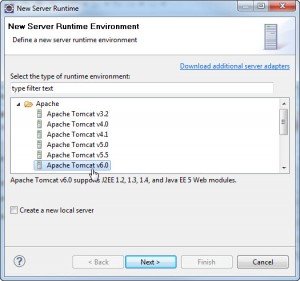
Na terceira etapa, selecione em New o servidor de aplicações Java que vamos utilizar. No caso, selecionaremos o Tomcat.
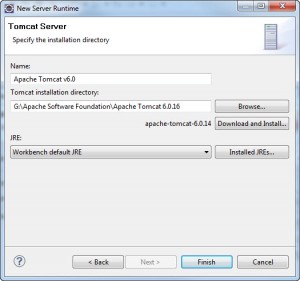
Na configuração do servidor de aplicativos Apache Tomcat, caso você não tenha ainda baixado e instalado, pode clicar no botão Download and Install. Termine o diálogo clicando no botão Finish.
Termine o projeto, agora que já possuímos o Tomcat configurado, clicando no botão Finish.
Como estamos usando o JBoss Tools, na finalização do projeto, o Eclipse lançará uma mensagem perguntando se desejamos mudar de perspectiva. Diga que sim, clicando em Yes.
O Eclipse alterará de perspectiva, colocando na Web Development, onde temos outras views na lateral esquerda.
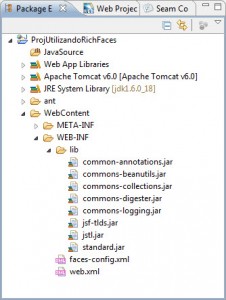
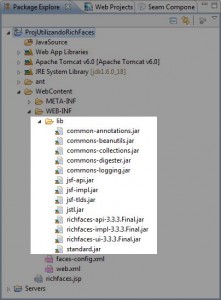
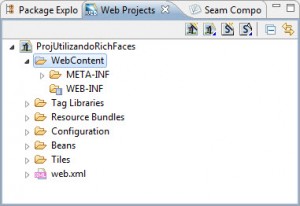
Observe na view Package Explorer o projeto com seus arquivos e bibliotecas adicionadas.
Observação: Um detalhe importante neste formato de projeto é que, diferente de uma aplicação Web criada pelo plugin WTP do Eclipse, é que as bibliotecas no plugin JBoss Tools ficarão em lib.
Importando as bibliotecas
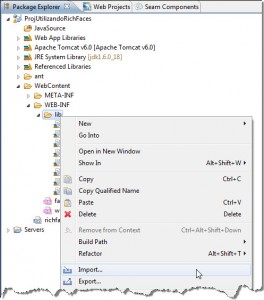
Vamos agora importar as bibliotecas do projeto. Clique com o direito do mouse sobre o diretório lib, na view Package Explorer e selecione, no menu de contexto, o item Import.
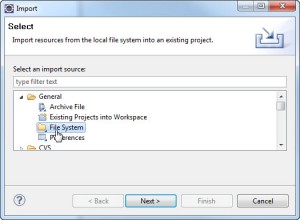
Na caixa de diálogo Import, selecione General>File System e clique no botão Next.
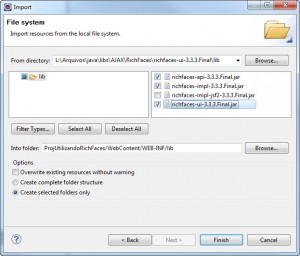
Na segunda etapa da importação, selecione no botão Browse o local onde se encontram os arquivos do RichFaces (as bibliotecas). Selecione somente as listadas anteriormente neste artigo e confirme no botão Finish.
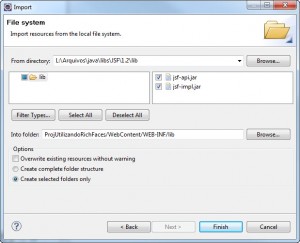
Repita o mesmo processo, importando novos arquivos para o diretório lib do projeto, só que desta vez, adicionando as bibliotecas do JavaServer Faces 1.2.
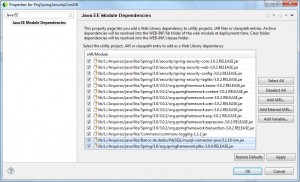
No final, veremos as bibliotecas importadas no projeto, junto as existentes desde sua criação, como mostra a Figura 14.
Configurando o RichFaces no deployment descriptor
No arquivo web.xml adicione as configurações necessárias para termos o JBoss RichFaces, como mostra a Listagem 1 a seguir:
Listagem 1 – O arquivo web.xml com o RichFaces configurado
<?xml version="1.0"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name>ProjUtilizandoRichFaces</display-name> <!-- Configuração do RichFaces --> <context-param> <param-name>org.richfaces.SKIN</param-name> <param-value>blueSky</param-value> </context-param> <filter> <display-name>RichFaces Filter</display-name> <filter-name>richfaces</filter-name> <filter-class>org.ajax4jsf.Filter</filter-class> </filter> <filter-mapping> <filter-name>richfaces</filter-name> <servlet-name>Faces Servlet</servlet-name> <dispatcher>REQUEST</dispatcher> <dispatcher>FORWARD</dispatcher> <dispatcher>INCLUDE</dispatcher> </filter-mapping> <listener> <listener-class>com.sun.faces.config.ConfigureListener</listener-class> </listener> <!-- Faces Servlet --> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <!-- Faces Servlet Mapping --> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.jsf</url-pattern> </servlet-mapping> <login-config> <auth-method>BASIC</auth-method> </login-config> </web-app>
O RichFaces possui um template padrão para seus componentes. A configuração deste template é feita no web.xml, através dos seguintes elementos:
<context-param> <param-name>org.richfaces.SKIN</param-name> <param-value>blueSky</param-value> </context-param>
Os temas existentes até o momento são:
- DEFAULT
- plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
- laguna
- darkX
- glassX
Para funcionar os componentes RichFaces e Ajax4fjsf, incluímos o filtro org.ajax4jsf.Filter, com os seguintes elementos:
<filter> <display-name>RichFaces Filter</display-name> <filter-name>richfaces</filter-name> <filter-class>org.ajax4jsf.Filter</filter-class> </filter> <filter-mapping> <filter-name>richfaces</filter-name> <servlet-name>Faces Servlet</servlet-name> <dispatcher>REQUEST</dispatcher> <dispatcher>FORWARD</dispatcher> <dispatcher>INCLUDE</dispatcher> </filter-mapping>
Criando o JavaBean Texto
Com o direito do mouse sobre o projeto, selecione New>Class no menu de contexto.
Na caixa de diálogo New Java Class, preencha o pacote (br.com.integrator) e o nome da classe, no caso Texto, em Name. Confirme no botão Finish.
Altere a classe Texto conforme mostrado na Listagem 2.
Listagem 2 – O JavaBean Texto
package br.com.integrator;
public class Texto {
private String texto;
public String getTexto() {
return texto;
}
public void setTexto(String texto) {
this.texto = texto;
}
}
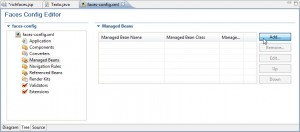
Configurando o Managed Bean
Abra o arquivo faces-config.xml, e clique na aba inferior Tree. Em Faces Config Editor, clique no item Managed Beans. Na lateral direita, clique em Add, como mostra a Figura 16.
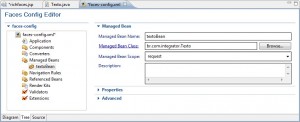
Na caixa de diálogo New Managed Bean, mantenha Scope como request. Em Class, clique em Browse e selecione a classe br.com.integrator.Texto. Digite o nome, em Name, do Managed Bean de textoBean. Confirme em Finish.
Se clicarmos em Source, veremos que a ferramenta configurou visualmente o XML de faces-config.xml como na Listagem 3.
Listagem 3 – O managed bean textoBean adicionado ao faces-config.xml
<?xml version="1.0" encoding="UTF-8"?> <faces-config version="1.2" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xi="http://www.w3.org/2001/XInclude" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-facesconfig_1_2.xsd"> <managed-bean> <managed-bean-name>textoBean</managed-bean-name> <managed-bean-class>br.com.integrator.Texto</managed-bean-class> <managed-bean-scope>request</managed-bean-scope> </managed-bean> </faces-config>
Criando a página JSF com suporte ao RichFaces
Mude agora para a view Web Projects, que está ao lado de Package Explorer.
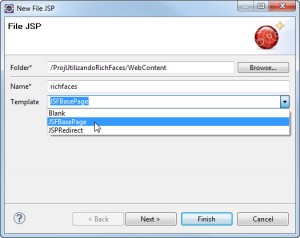
Com o direito do mouse sobre WebContent, vá no menu de contexto em New>File>JSP. No diálogo New File JSP, dê o nome no arquivo de richfaces, selecione JSFBasePage em Template e prossiga no assistente, clicando em Next.
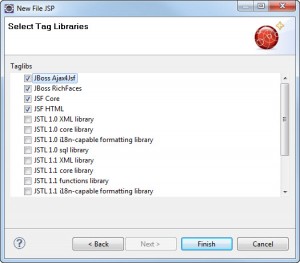
Na última etapa de criação da página, marque as tag libraries: JBoss Ajax4jsf, JBoss RichFaces, JSF Core e JSF HTML. Finalize no botão Finish.
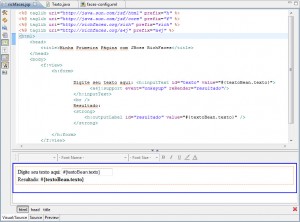
Com a página richfaces.jsp criada e aberta no editor, altere-a deixando exatamente como mostrado na Listagem 4 a seguir:
Listagem 4 – A página richfaces.jsp completa
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f" %>
<%@ taglib uri="http://richfaces.org/rich" prefix="rich" %>
<%@ taglib uri="http://richfaces.org/a4j" prefix="a4j" %>
<html>
<head>
<title>Minha Primeira Página com JBoss RichFaces</title>
</head>
<body>
<f:view>
<h:form>
Digite seu texto aqui:
<h:inputText id="texto" value="#{textoBean.texto}">
<a4j:support event="onkeyup" reRender="resultado"/>
</h:inputText>
<br />
Resultado:
<strong>
<h:outputLabel id="resultado" value="#{textoBean.texto}" />
</strong>
</h:form>
</f:view>
</body>
</html>
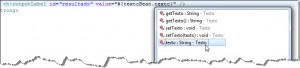
Observe que o editor de códigos do JBoss Tools deverá reconhecer o Managed Bean.
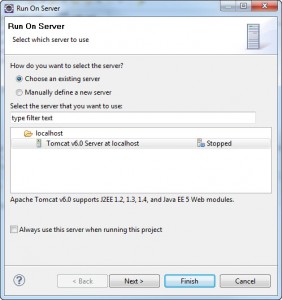
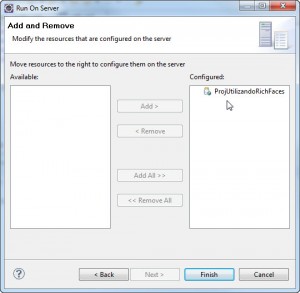
Por fim, execute a página indo ao meu Run> Run As>Run on Server. Na caixa de diálogo, deixe o Tomcat como escolha para executar o projeto e clique no botão Next.
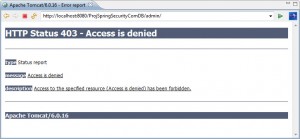
Adicione em Configured o projeto e clique no botão Finish. Neste momento o Apache Tomcat iniciará, executando a página JSF contendo o AJAX do RichFaces.
O aplicativo é de simples compreensão. Simplesmente o texto digitado no campo de texto é enviado ao servidor, levado ao Managed Bean textoBean, representado pela classe Texto, cujo é retornado ao label abaixo, em Resultado. Em uma página JSF comum, teríamos que submeter a página para termos tal resultado. Como estamos usando AJAX, o texto vai sendo digitado e enviado a cada nova letra para o servidor e retornada a página sem um reload no browser.
Este envio ao servidor sem reload na página e o retorno é feito graças ao Ajax4jsf, pela tag <a4j:support />:
<h:inputText id=“texto” value=”#{textoBean.texto}”>
<a4j:support event=”onkeyup” reRender=”resultado”/>
</h:inputText>
Esta tag trabalha com o evento JavaScript onkeyup, que chama o servidor e renderiza o resultado onde o atributo reRender estiver apontando. Observe que esta tag está dentro da tag JSF <h:inputText/>, que é exatamente onde ela trabalhará para receber o evento e se comunicar com o servidor, transmitindo as informações nela contidas.
No próximo artigo
No próximo artigo sobre RichFaces, vamos ver como trabalhar com Upload de arquivos, cuja dúvida é muito comum nesta biblioteca.
Até o próximo artigo pessoALL.